Vagrant Tutorial
“Vagrant is an open-source tool that allows you to create, configure, and manage boxes of virtual machines through an easy to use command-line interface”
This tutorial covers setting up a vagrant box with a lamp stack.
Installing:
Vagrant is available from apt
sudo apt-get install vagrant
Creating a Test Project:
mkdir Vagrant_Hello_World
cd Vagrant_Hello_World/
Create a vagrant project: Use the vagrant init command to create a new project/machine
vagrant init
A `Vagrantfile` has been placed in this directory. You are now
ready to `vagrant up` your first virtual environment! Please read
the comments in the Vagrantfile as well as documentation on
`vagrantup.com` for more information on using Vagrant.
The contents of the default VagrantFile:
# -*- mode: ruby -*-
# vi: set ft=ruby :
# All Vagrant configuration is done below. The "2" in Vagrant.configure
# configures the configuration version (we support older styles for
# backwards compatibility). Please don't change it unless you know what
# you're doing.
Vagrant.configure("2") do |config|
# The most common configuration options are documented and commented below.
# For a complete reference, please see the online documentation at
# https://docs.vagrantup.com.
# Every Vagrant development environment requires a box. You can search for
# boxes at https://vagrantcloud.com/search.
config.vm.box = "base"
[SNIP]
We replace the line config.vm.box = "base" in VagrantFile with the desired OS:
Find available OS’s here: https://app.vagrantup.com/boxes/search
Using the newest version of ubuntu, found here https://app.vagrantup.com/generic/boxes/ubuntu2010
config.vm.box = "generic/ubuntu2010"
Start the machine using up, this will fail because the OS doesn’t exist locally. It will then install the machine and start the machine when it has finished.
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ vagrant up
Bringing machine 'default' up with 'virtualbox' provider...
==> default: Box 'generic/ubuntu2010' could not be found. Attempting to find and install...
default: Box Provider: virtualbox
default: Box Version: >= 0
==> default: Loading metadata for box 'generic/ubuntu2010'
default: URL: https://vagrantcloud.com/generic/ubuntu2010
==> default: Adding box 'generic/ubuntu2010' (v3.1.16) for provider: virtualbox
[SNIPPED]
==> default: Machine booted and ready!
==> default: Checking for guest additions in VM...
Some other helpful commands:
List available boxes:
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ vagrant box list
generic/ubuntu2010 (virtualbox, 3.1.16)
Get status:
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ vagrant status
Current machine states:
default running (virtualbox)
The newly created box is shown in virtualbox:

Connecting to the box via ssh:
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ vagrant ssh
vagrant@ubuntu2010:~$ uname -a
Linux ubuntu2010.localdomain 5.8.0-33-generic #36-Ubuntu SMP Wed Dec 9 09:14:40 UTC 2020 x86_64 x86_64 x86_64 GNU/Linux
vagrant@ubuntu2010:~$ exit
logout
Connection to 127.0.0.1 closed.
You can now do whatever you want to it. It is basically like a normal VM.
Shutting Down the box:
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ vagrant halt
==> default: Attempting graceful shutdown of VM...
Provisioning Scripts:
Provisioning scripts are scripts that allow for additional setup of the VM. They can be used to install software, create users, etc.
Create a script:
touch bootstrap.sh
Add the following line to VagrantFile:
# Define the bootstrap file
config.vm.provision :shell, path: "bootstrap.sh"
Setting up a lamp stack:
Creating a test page:
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ mkdir test
crazyeights@es-base:~/Desktop/Vagrant_Hello_World$ cd test
crazyeights@es-base:~/Desktop/Vagrant_Hello_World/test$ touch hello.php
Adding the following to the file:
<html>
<head>
<title>Hello World</title>
</head>
<body>
<?php echo '<p>Hello World</p>'; ?>
</body>
</html>
Use vagrant file provisioner to copy the folder test to the box:
Because of permissions you usually can’t copy directly to /var/www/html
config.vm.provision :file, source: 'test/', destination: '/tmp/'
Assign the box an address:
config.vm.network "private_network", ip: "192.168.99.99"
Create a folder for the test files (the hello.php file, any others), add a line to the provisioning script copying them into the correct folder.
#!/usr/bin/env bash
PROJECTFOLDER='test'
#create project folder
sudo mkdir "/var/www/html/${PROJECTFOLDER}"
# cp the files to test:
sudo cp /tmp/test/* "/var/www/html/${PROJECTFOLDER}/"
Install updates, and apache2, php
# update / upgrade
sudo apt-get update
sudo apt-get -y upgrade
# install apache 2 and php
sudo apt-get install -y apache2
sudo apt-get install -y php
Setup and install mysql
PASSWORD='root'
# install mysql and give password to installer
sudo debconf-set-selections <<< "mysql-server mysql-server/root_password password $PASSWORD"
sudo debconf-set-selections <<< "mysql-server mysql-server/root_password_again password $PASSWORD"
sudo apt-get -y install mysql-server
sudo apt-get install php-mysql
Configure apache2 to have the project folder as the root dir, and restart it:
#setup hosts file
VHOST=$(cat <<EOF
<VirtualHost *:80>
DocumentRoot "/var/www/html/${PROJECTFOLDER}"
<Directory "/var/www/html/${PROJECTFOLDER}">
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
EOF
)
echo "${VHOST}" > /etc/apache2/sites-available/000-default.conf
# enable mod_rewrite
sudo a2enmod rewrite
service apache2 restart
If box is not running run:
vagrant up
If box has already been setup, to apply the new changes run:
vagrant provision
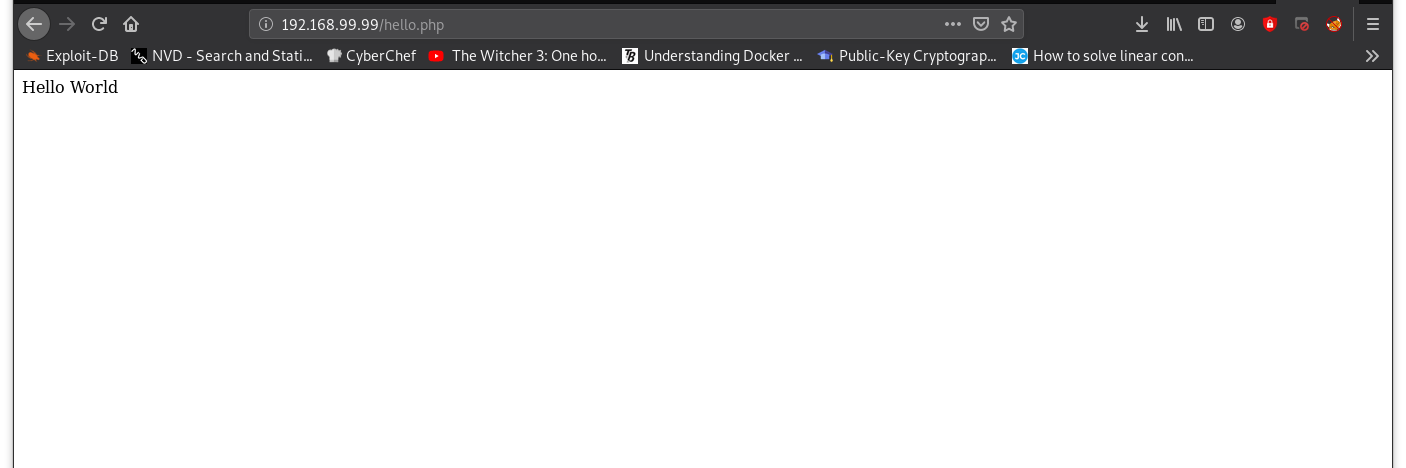
And Voila!

Full VagrantFile:
# -*- mode: ruby -*-
# vi: set ft=ruby :
# All Vagrant configuration is done below. The "2" in Vagrant.configure
# configures the configuration version (we support older styles for
# backwards compatibility). Please don't change it unless you know what
# you're doing.
Vagrant.configure("2") do |config|
config.vm.box = "generic/ubuntu2010"
config.vm.network "private_network", ip: "192.168.99.99"
config.vm.provision :file, source: 'test/', destination: '/tmp/'
# Define the bootstrap file
config.vm.provision :shell, path: "bootstrap.sh"
end
Full Provisioning Script:
#!/usr/bin/env bash
PROJECTFOLDER='test'
#create project folder
sudo mkdir "/var/www/html/${PROJECTFOLDER}"
# cp the files to test:
sudo cp /tmp/test/* "/var/www/html/${PROJECTFOLDER}/"
# update / upgrade
sudo apt-get update
sudo apt-get -y upgrade
# install apache 2 and php
sudo apt-get install -y apache2
sudo apt-get install -y php
PASSWORD='root'
# install mysql and give password to installer
sudo debconf-set-selections <<< "mysql-server mysql-server/root_password password $PASSWORD"
sudo debconf-set-selections <<< "mysql-server mysql-server/root_password_again password $PASSWORD"
sudo apt-get -y install mysql-server
sudo apt-get install php-mysql
#setup hosts file
VHOST=$(cat <<EOF
<VirtualHost *:80>
DocumentRoot "/var/www/html/${PROJECTFOLDER}"
<Directory "/var/www/html/${PROJECTFOLDER}">
AllowOverride All
Require all granted
</Directory>
</VirtualHost>
EOF
)
echo "${VHOST}" > /etc/apache2/sites-available/000-default.conf
# enable mod_rewrite
sudo a2enmod rewrite
service apache2 restart
sudo apt-get -y install git
This is a good article: https://opensource.com/article/19/12/beginner-vagrant